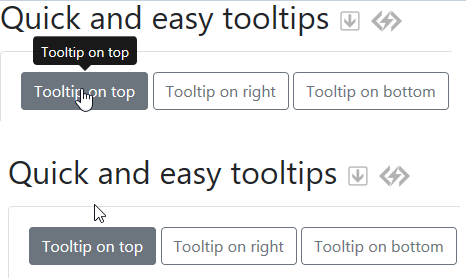
Install Bootstrap 5 with Ruby on Rails 6+. Yarn, Webpack. Popovers, Tooltips. StimulusJS | SupeRails Blog

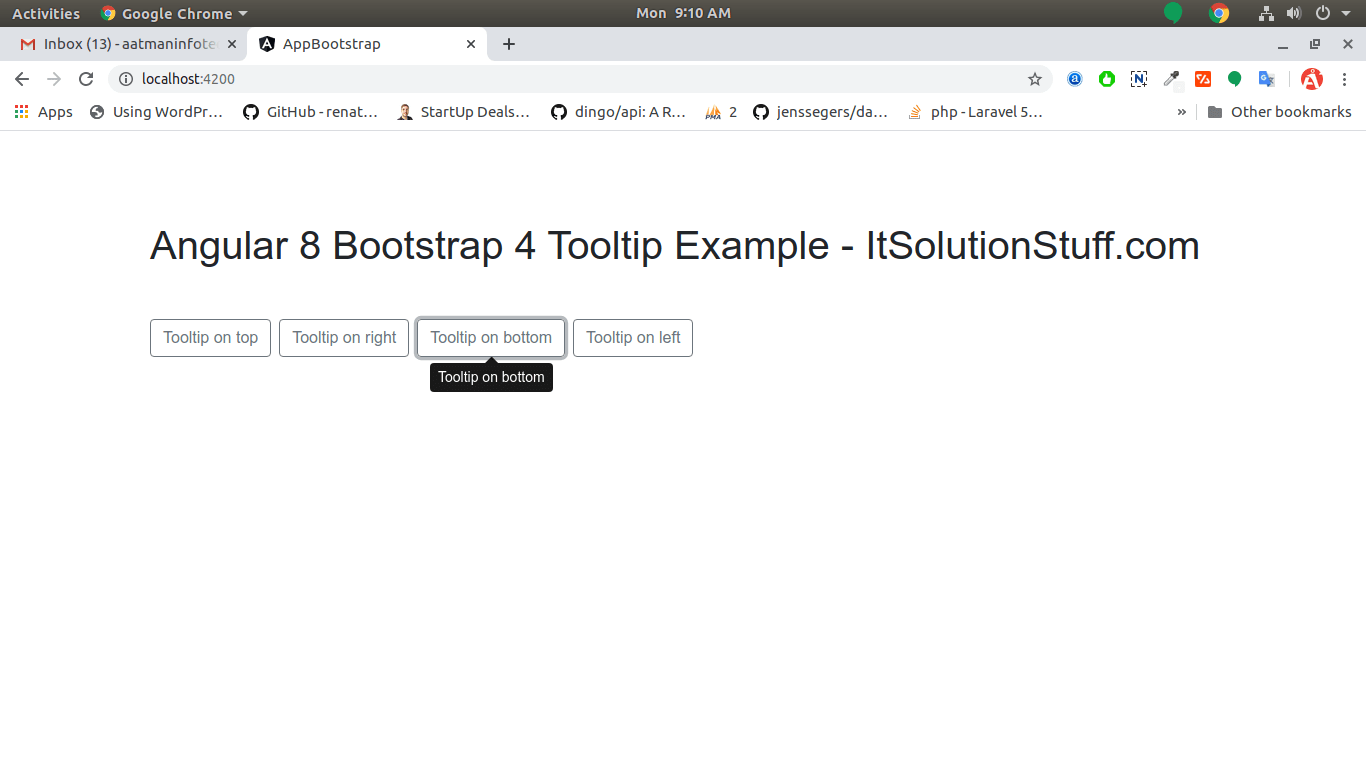
Button still highlighted after tooltip was hidden (Edge) · Issue #2341 · ng- bootstrap/ng-bootstrap · GitHub
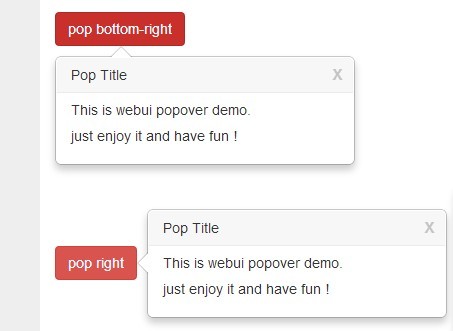
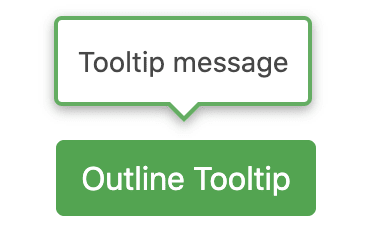
GitHub - andreivictor/bootstrap-tooltip-custom-class: Extends Bootstrap Tooltips and Popovers by adding custom classes. Available for Bootstrap 3 and Bootstrap 4.

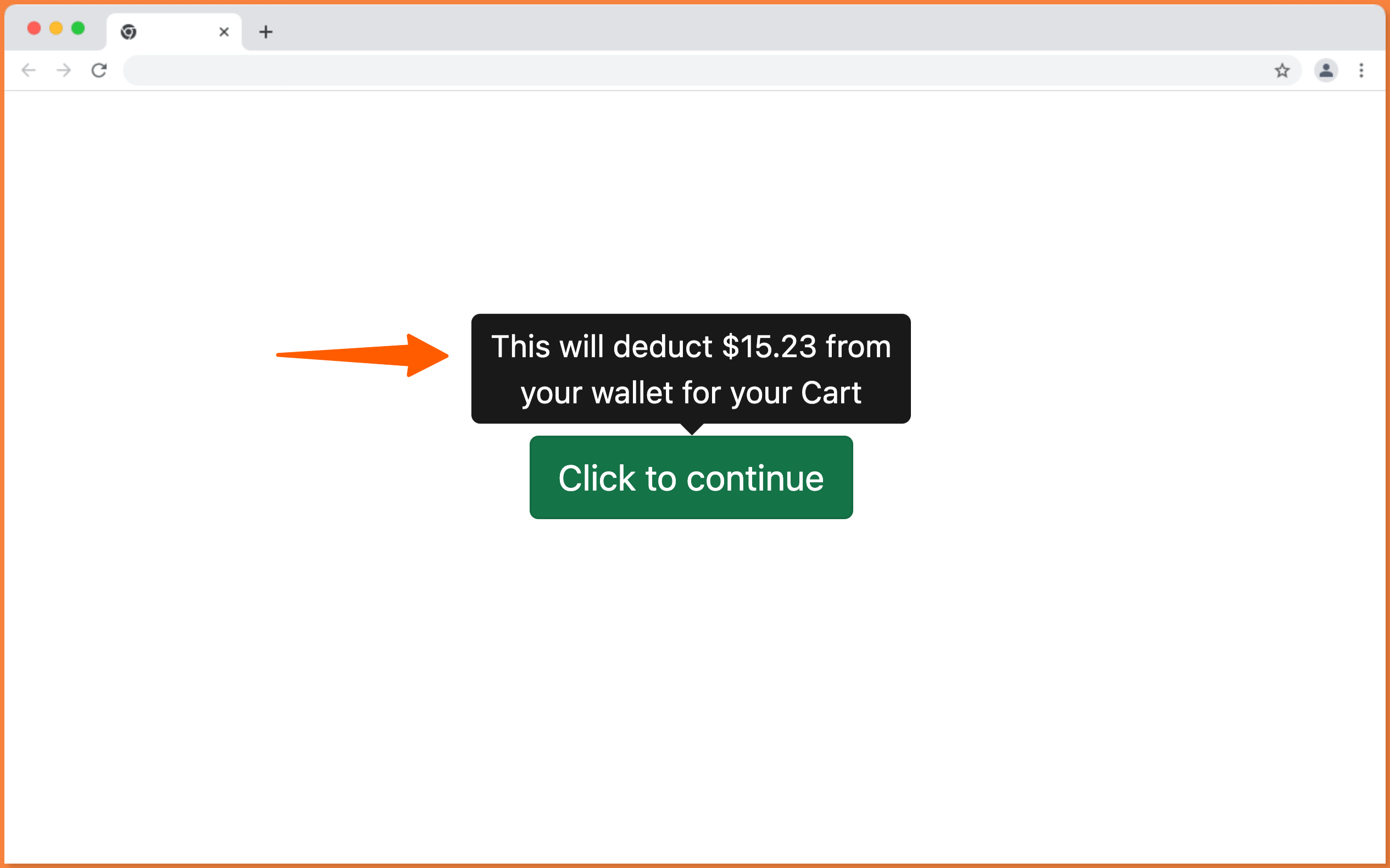
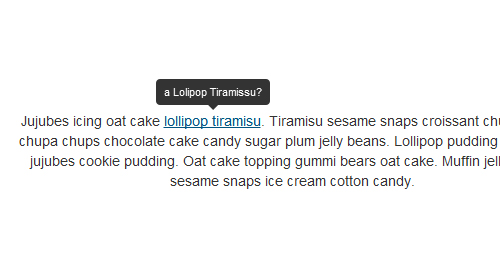
html - How can I make Twitter Bootstrap tooltips look like the popovers (without the title line)? - Stack Overflow