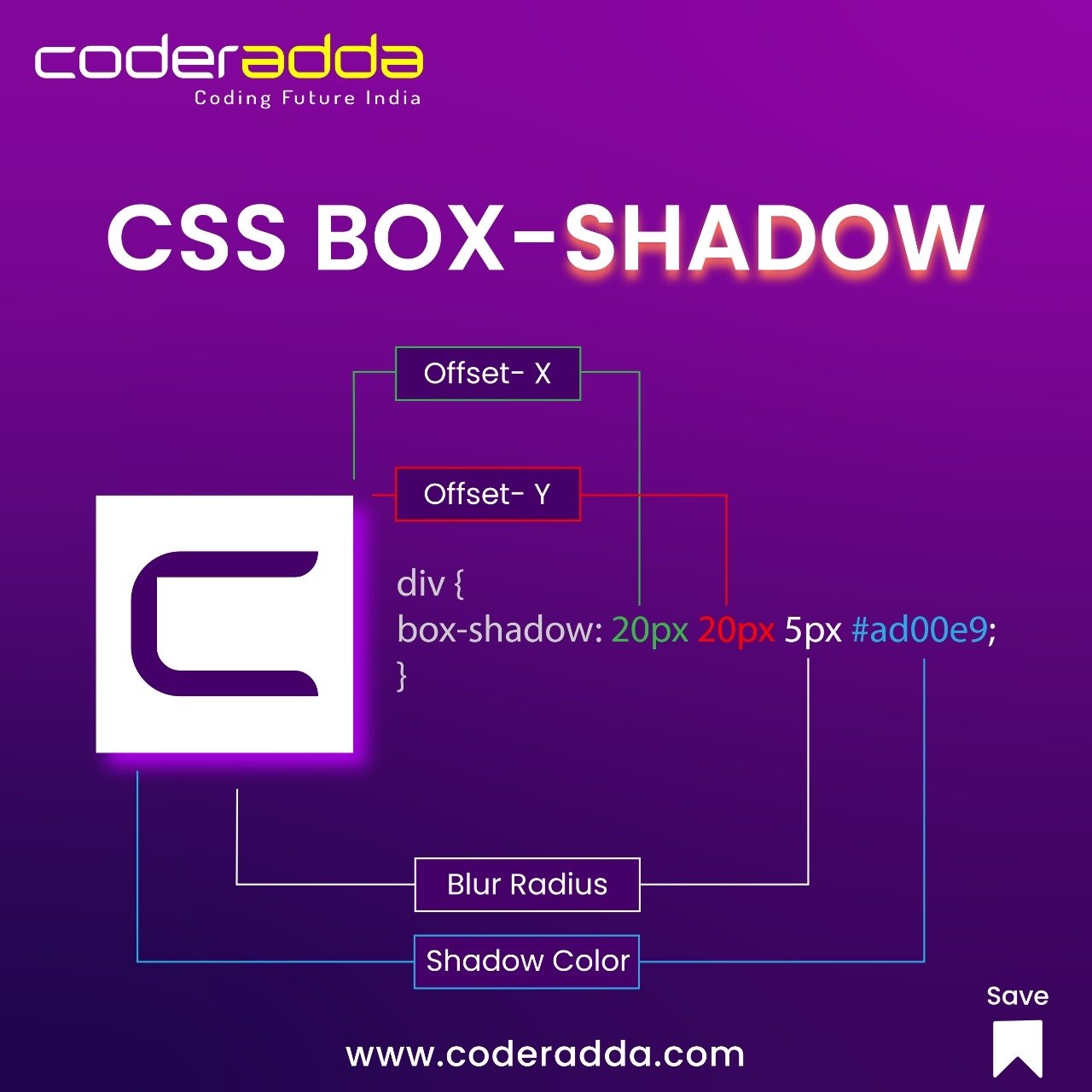
Online Tutorials - Youtube Channel - Cool CSS box-shadow Example and Hover Effects | Quick CSS Tips & Tricks Watch This : https://youtu.be/6U3RrSBjX3I #100DaysOfCode #100DaysOfDesign #100daysofCSS #FrontEndDevelopment #onlineTutorials #webdevelopment ...

Haz on Twitter: "Here's a nice trick to create drop shadows on containers with overflow elements like arrows. Instead of using the CSS box-shadow property, you can use: filter: drop-shadow(0 3px 3px

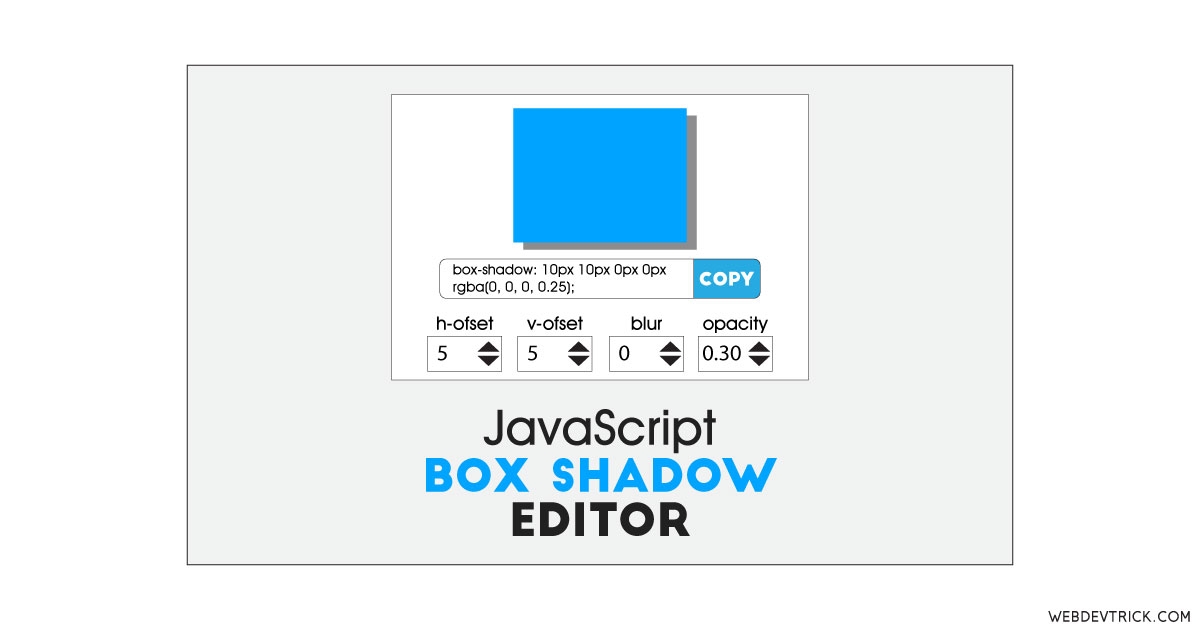
Ibrahim olatunde on LinkedIn: #php #mysql #javascript #html #css #bootstrap #ajax #xml #jquery… | 93 comments